
Mit zunehmendem Alter werden wohl auch die Augen anfälliger und immer weniger belastbar. Noch vor gar nicht all zu langer Zeit machte es mir so gar nichts nichts aus, stunden- und tagelang vor dem Monitor zu sitzen und zu schreiben. Aber das hat sich geändert.
Und so suche ich schon länger nach einer Möglichkeit, die Schrift im WordPress-Editor zu vergrößern. Und bevor jetzt die Experten zu Worte kommen: Nein ich wollte dazu nicht CMD+ verwenden; denn das vergrößert mehr als nur den Editor.
Heute wurde ich bei Klaus fündig. Die von ihm veröffentlichte Lösung ist simpel und funktioniert sofort und einwandfrei.
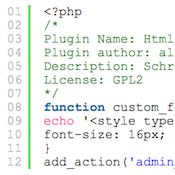
Als erstes wird ein eigenes, kleines Plugin erstellt. Ich habe meines tek-font-editor.php benannt. In diese Datei kommt nachfolgender Code:
[php]
<?php
/*
Plugin Name: Html Editor Font Size
Plugin author: alchymyth aus dem WordPressforum
Description: Schriftgröße- und Art in der HTML-Ansicht des Editors ändern.
License: GPL2
*/
function custom_font_size_html_editor() {
echo ‚<style type="text/css"> textarea#content {
font-size: 20px; font-family:Georgia, Hiragino Mincho Pro; }</style>‘;
}
add_action(‚admin_head‘, ‚custom_font_size_html_editor‘)?>
[/php]
Natürlich kannst du die Angabe zur Schriftgröße und -art nach deinen persönlichen Vorstellungen ändern. Mir gefallen diese Einstellungen sehr gut. Das Schreiben und lesen ist damit wieder super einfach und deutlich weniger anstrengend geworden.
Nun kopierst du die Datei in das Verzeichnis ../wp-content/plugins/tek-font-editor.php und aktivierst dein Plugin im Backend von WordPress.
Das war auch schon alles.
Viel Erfolg.
(via)



Schöne Lösung.
Einen anderen Ansatz verfolgt „CSS User“ für Safari. Hier kann man die CSS von beliebigen Webseiten manipulieren. Durch den Möglichkeit des Wildcard in der Adresse kann ein festgelegte Style für mehrere Blogs gelten.